Introduction:
Work process:
Define the Project Goals & Scope
Business Goals: Identify the platform's core objectives (e.g., increase sales conversion, streamline store creation, attract diverse sellers).
Target Audience: Understand who the platform targets (e.g., small businesses, entrepreneurs, established brands).
Competitive Analysis: Research existing e-commerce platforms (Shopify, BigCommerce, Wix) to identify strengths, weaknesses, and differentiation opportunities.
Project Scope: Define the specific areas of design focus (e.g., store creation process, product management interface, customer checkout flow).
2. User Research & Persona Development
User Interviews: I have conduct interviews with potential sellers (target audience) to understand their needs, pain points, and frustrations with existing e-commerce platforms.
User Persona Creation: i have develop detailed user personas representing different seller types (e.g., the tech-savvy entrepreneur, the craft business owner).
3. Information Architecture & User Flows
Content Inventory & Site Mapping: Identify all the information and functionalities the platform needs to offer.
User Flow Diagrams: Create visual representations of how users will navigate key tasks like adding products, managing orders, and interacting with customers.
Card Sorting & Prioritization: Conduct card sorting exercises with users to determine the most intuitive way to categorize information and functionalities.
4. Wireframing & Prototyping
Low-Fidelity Wireframes: I did develop basic, low-fidelity wireframes to establish the overall layout and information hierarchy of key pages.
Mid-Fidelity Wireframes: I add more detail to the wireframes, including basic navigation elements and interaction flows.
Interactive Prototyping: Create interactive prototypes to test user flows and gather feedback on the platform's usability.
5. User Testing & Iteration
Usability Testing: Conduct user testing sessions with target users to evaluate usability, identify potential problems, and gather feedback on prototypes.
A/B Testing: Conduct A/B testing on specific design elements (e.g., call-to-action buttons, product display formats) to determine the most effective option.
Iterate & Refine: Based on user testing results, iterate and refine the design to improve usability and user experience.
6. Visual Design & Branding
Style Guide Creation: I Establish a style guide that defines the platform's visual identity, including colors, fonts, typography, and UI elements.
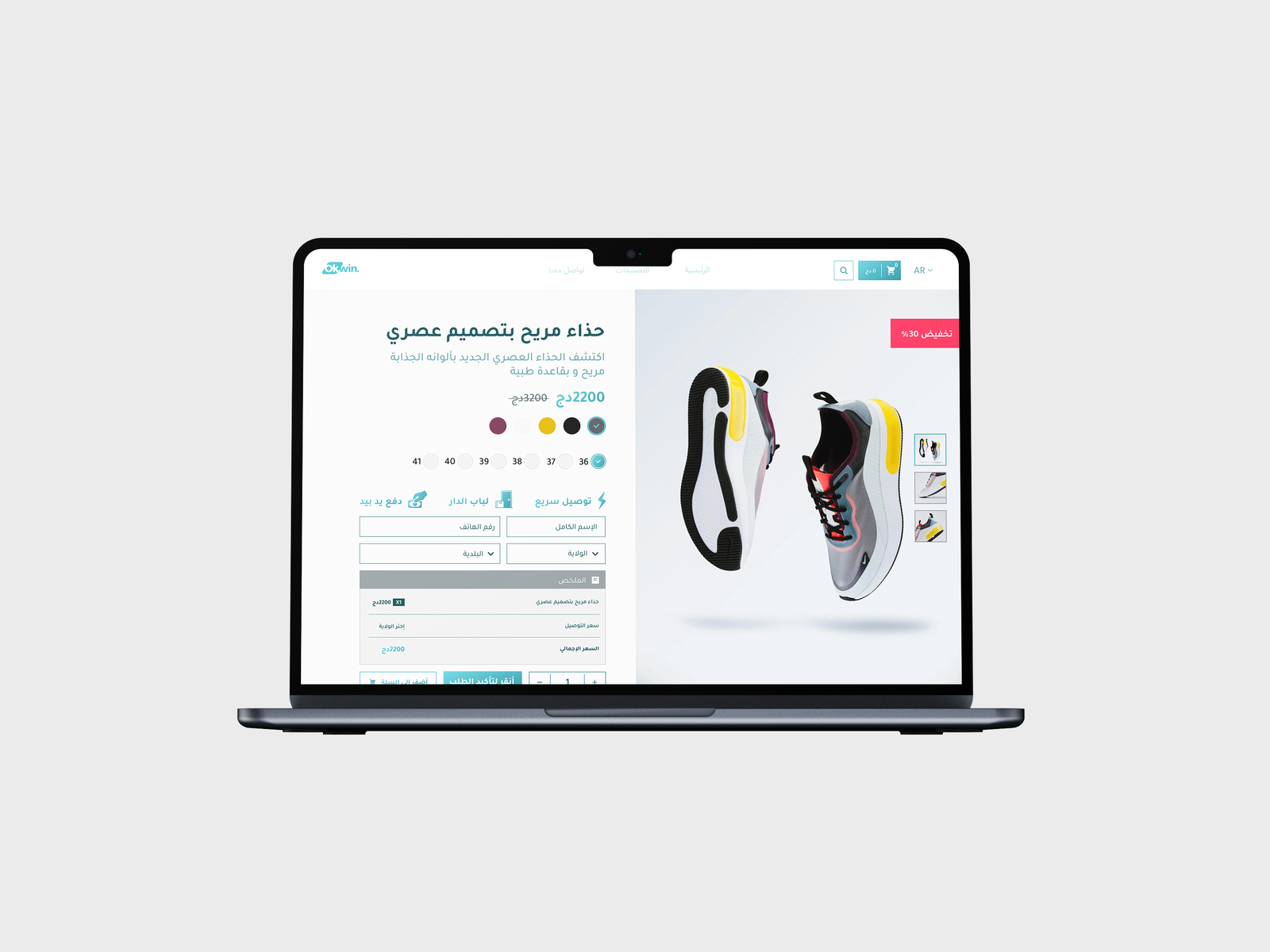
Mockup Design: Create high-fidelity mockups that showcase the final visual design of the platform's user interface.
Branding Integration: Ensure the platform's visual design aligns with the overall brand identity.
7. Documentation & Handoff
Design Documentation: Create comprehensive design documentation that outlines the final design decisions, user flows, and key functionalities.
Developer Handoff: I make sure developers have a clear understanding of the design specifications and can translate them into a functional platform.